[리액트react] 리액트 카테고리 레이어 헤더 만들기
업데이트:
리액트(react) 카테고리 레이어 헤더 만들기
참고링크
참고 링크
DB
백엔드
- (1-1)MySQL에 데이터베이스, 테이블 생성하기
- (1-2)장고, MsSQL 연결하기
- (1-2)장고, MySQL 연결하기
- (1-3)장고 inpectdb로 DB 데이터 model.py로 만들기
- (1-4)장고로 MySQL에 있는 데이터 웹상에서 보여주기
- (1-5)장고로 MySQL에 데이터 insert 하기
- (1-6)장고로 MySQL에 데이터 수정(put) 하기
프론트엔드
- (2-1)기본 리액트 프로젝트 생성
- (2-2)리액트 카테고리 레이어 헤더 만들기
- (2-3)장고 API 서버에 요청해서 자료 받아오기(GET)
- (2-4)장고 API 서버에 요청해서 자료 받아오기(GET)
1. 사전 준비 사항
지금부터 만들 앱은 파이썬 장고(django)에 연동할 프론트를 리액트로 만드는 실습입니다. 본 포스팅은 이전 포스팅에서 이어지는 포스팅 입니다.
이번 실습에서 카테고리 레이어를 만들기 위해 styled-components를 설치해주겠습니다.
$ cd myapp01
$ npm add styled-components
added 13 packages, and audited 1436 packages in 7s
191 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
2. src/components/Categories.js 파일 생성
이번 실습에서는 홈페이지 상단 카테고리를 만들어보겠습니다.
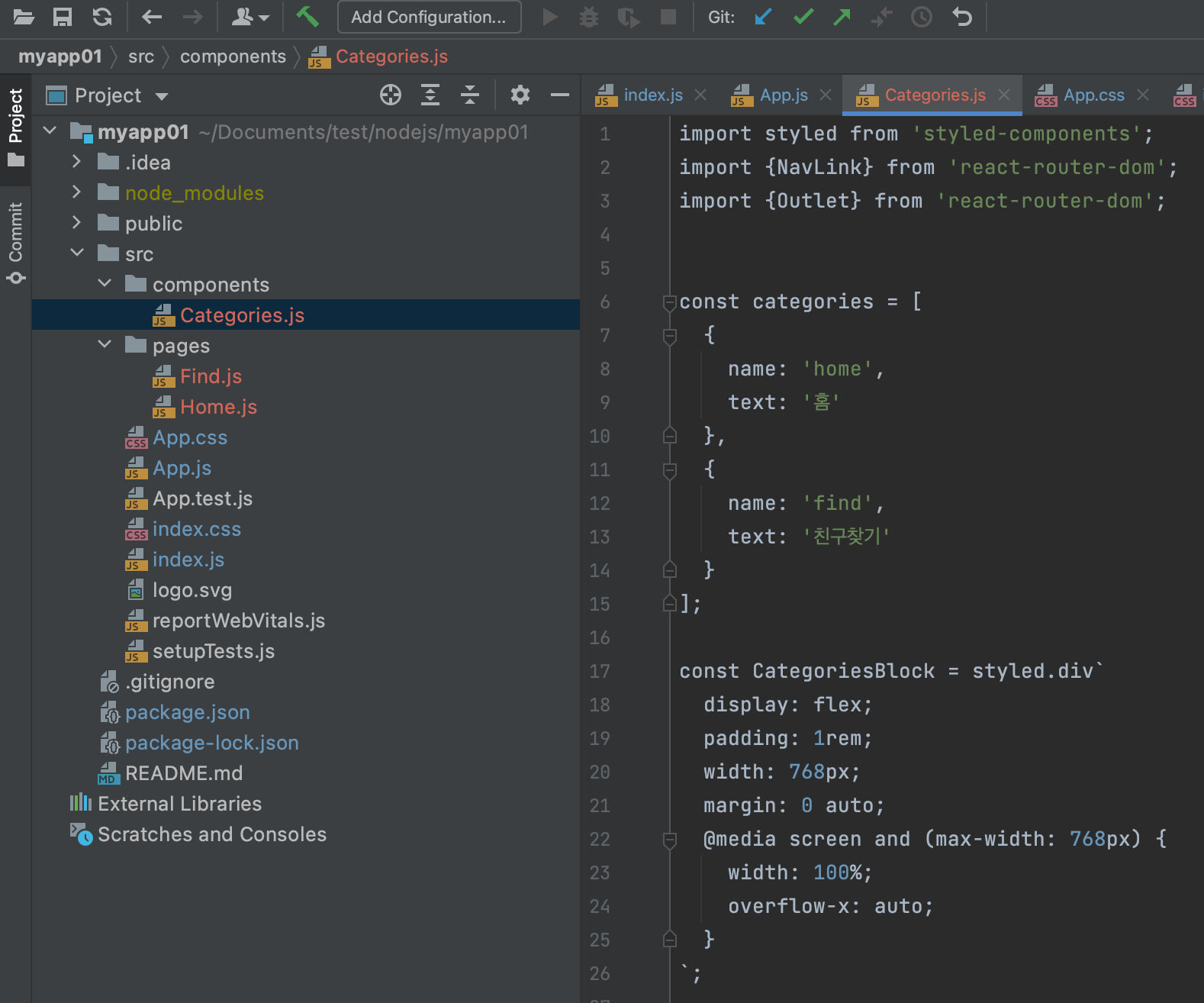
src 디렉터리 하단에 components 디렉토리를 만들고 Categories.js라는 파일을 생성하고 다음과 같은 코드를 입력합니다.
import styled from 'styled-components';
import {NavLink} from 'react-router-dom';
import {Outlet} from 'react-router-dom';
const categories = [
{
name: 'home',
text: '홈'
},
{
name: 'find',
text: '친구찾기'
}
];
const CategoriesBlock = styled.div`
display: flex;
padding: 1rem;
width: 768px;
margin: 0 auto;
@media screen and (max-width: 768px) {
width: 100%;
overflow-x: auto;
}
`;
const Category = styled(NavLink)`
font-size: 1.125rem;
cursor: pointer;
white-space: pre;
text-decoration: none;
color: inherit;
padding-bottom: 0.25rem;
&:hover{
color: #495057;
}
&+&{
margin-left: 1rem;
}
`;
const Categories = () => {
return(
<div>
<header>
<CategoriesBlock>
{categories.map(c => (
<Category
key={c.name}
to={c.name==='home'?'/':`/${c.name}`}
>
{c.text}
</Category>
))}
</CategoriesBlock>
</header>
<main>
<Outlet />
</main>
</div>
);
};
export default Categories;
코드가 길기 때문에 잘라서 나누어 보겠습니다.

2.1. 라이브러리 불러오는 부분
import styled from 'styled-components';
import {NavLink} from 'react-router-dom';
import {Outlet} from 'react-router-dom';
먼저 라이브러리를 불러오는 부분입니다. 카테고리 부분을 예쁘게 하기 위해서는 ‘styled-components’의 styled를 사용하면 좋습니다.
그리고 NavLink는 카테고리를 클릭했을 때 다른 주소로 넘어가는 라우팅 역할을 하는 친구입니다. 이 친구 이후 컴포넌트에서 to로 사용할 수 있습니다.
그리고 Outlet은 body부분에 사용하는 친구입니다.
2.2. 카테고리 종류
다음으로 카테고리 메뉴를 만들어보겠습니다.
const categories = [
{
name: 'home',
text: '홈'
},
{
name: 'find',
text: '친구찾기'
}
];
위 코드를 보면 caterories라는 배열은 home과 text로 구성된 딕셔너리의 조합입니다.
name은 세부 url을 의미하며 text는 홈페이지 화면에서 표시될 내용입니다.
2.3. 카테고리 영역 블락(block)
이 영역은 홈페이지 상단의 카테고리 블락을 어떻게 스타일링 할 것인지를 정합니다.
const CategoriesBlock = styled.div`
display: flex;
padding: 1rem;
width: 768px;
margin: 0 auto;
@media screen and (max-width: 768px) {
width: 100%;
overflow-x: auto;
}
`;
위 코드를 보면 앞서 임포트한 styled를 이용해 styled.div를 통해 카테고리 영역 스타일링을 합니다.
이때 주의할 것은 styled.div 다음 영역을 그래이브(backquote) 키로 감싸주어야 합니다.
2.4. 카테고리 버튼 영역 스타일
const Category = styled(NavLink)`
font-size: 1.125rem;
cursor: pointer;
white-space: pre;
text-decoration: none;
color: inherit;
padding-bottom: 0.25rem;
&:hover{
color: #495057;
}
&+&{
margin-left: 1rem;
}
`;
2.5. 카테고리 컴포넌트
본격적은 카테로기 컴포넌트 메인 코드를 작성하면 다음과 같습니다.
const Categories = () => {
return(
<div>
<header>
<CategoriesBlock>
{categories.map(c => (
<Category
key={c.name}
to={c.name==='home'?'/':`/${c.name}`}
>
{c.text}
</Category>
))}
</CategoriesBlock>
</header>
<main>
<Outlet />
</main>
</div>
);
};
export default Categories;
header 부분에는 위에서 작성한 카테로그 영역 스타일링한 CategoriesBlock을 이용해 스타일로 감싸주고
카테고리 텍스트 영역을 작성해주는데 이때 key와 to는 위에서 불로온 NavLink를 이용한 것입니다.
그리고 본문에 해당하는 main에서는 위에서 불러온 Outlet을 사용합니다.
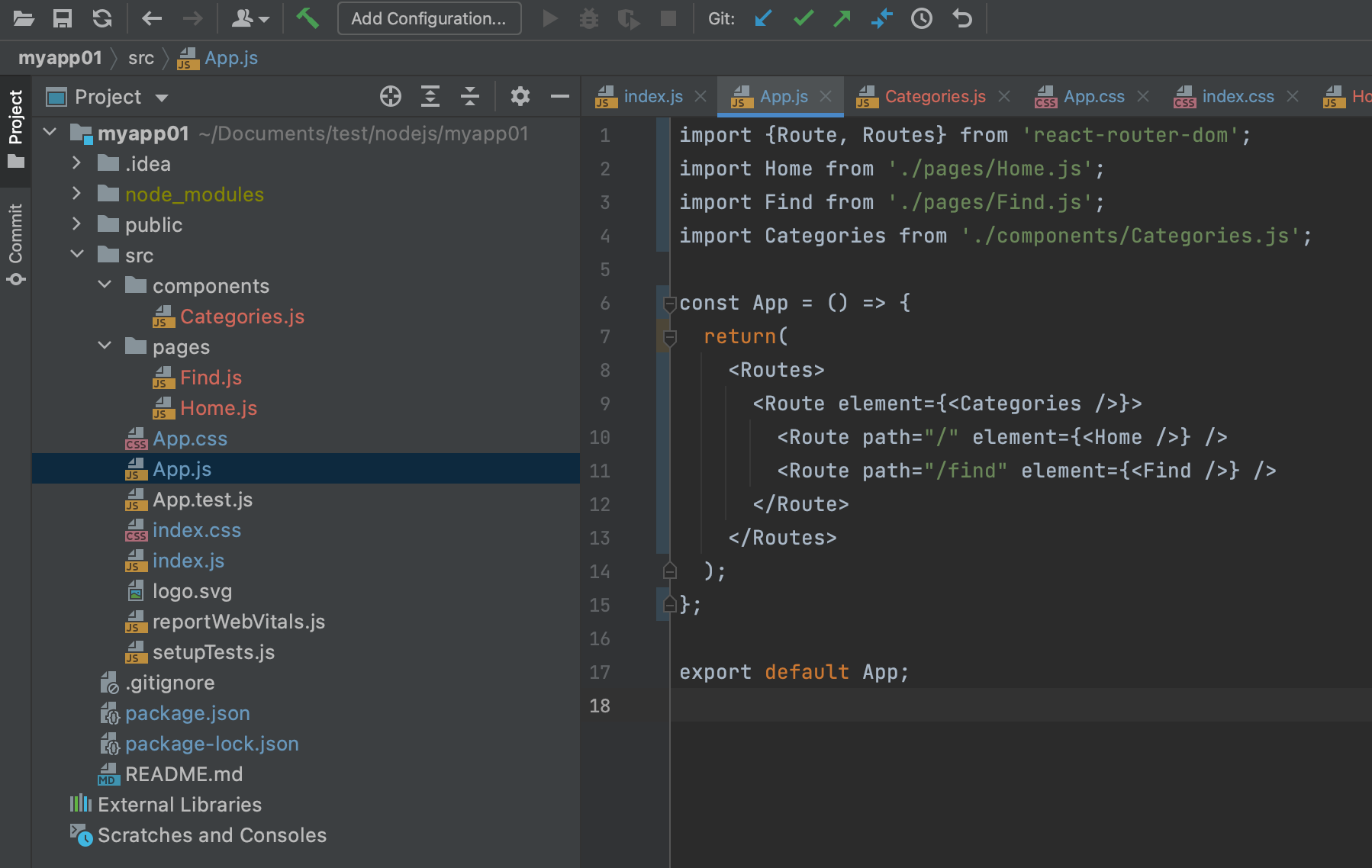
3. src/App.js 파일 수정
마지막으로 App.js파일을 수정해보겠습니다.
import {Route, Routes} from 'react-router-dom';
import Home from './pages/Home.js';
import Find from './pages/Find.js';
import Categories from './components/Categories.js';
const App = () => {
return(
<Routes>
<Route element={<Categories />}>
<Route path="/" element={<Home />} />
<Route path="/find" element={<Find />} />
</Route>
</Routes>
);
};
export default App;
App.js파일에서는 앞서 만든 Categories.js파일을 import 해주고
Categories 영역으로 세부 주소에 해당하는 화면을 덮어줍니다.

4. 서버 가동
$ npm start
You can now view myapp01 in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.11.135:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully

위 화면 처럼 친구찾기 버튼을 누르면 해당 페이지로 이동하는 것을 볼 수 있습니다.