[리액트react] 로그인 페이지 만들기
업데이트:
리액트(react) 로그인 페이지 만들기
참고링크
참고 링크
DB
백엔드
- (1-1)MySQL에 데이터베이스, 테이블 생성하기
- (1-2)장고, MsSQL 연결하기
- (1-2)장고, MySQL 연결하기
- (1-3)장고 inpectdb로 DB 데이터 model.py로 만들기
- (1-4)장고로 MySQL에 있는 데이터 웹상에서 보여주기(SELECT)
- (1-5)장고 POST로 MySQL에 데이터 insert 하기
- (1-6)장고로 MySQL에 데이터 수정(put) 하기
- (1-7)장고로 MySQL에 데이터 삭제(delete) 하기
프론트엔드
- (2-1)기본 리액트 프로젝트 생성
- (2-2)리액트 카테고리 레이어 헤더 만들기
- (2-3)장고 API 서버에 요청해서 자료 받아오기(GET)
- (2-4)장고 API 서버에 요청해서 자료 받아오기(POST)
- (2-5)리액트 로그인 화면 개발하기
1. 사전 준비 사항
지금부터 만들 앱은 파이썬 장고(django)에 연동할 프론트를 리액트로 만드는 실습입니다. 본 포스팅은 이전 포스팅에서 이어지는 포스팅 입니다.
이번 실습에서는 react에서 로그인 화면을 개발해 보겠습니다.
2. 로그인 페이지 간단하기 생성하기
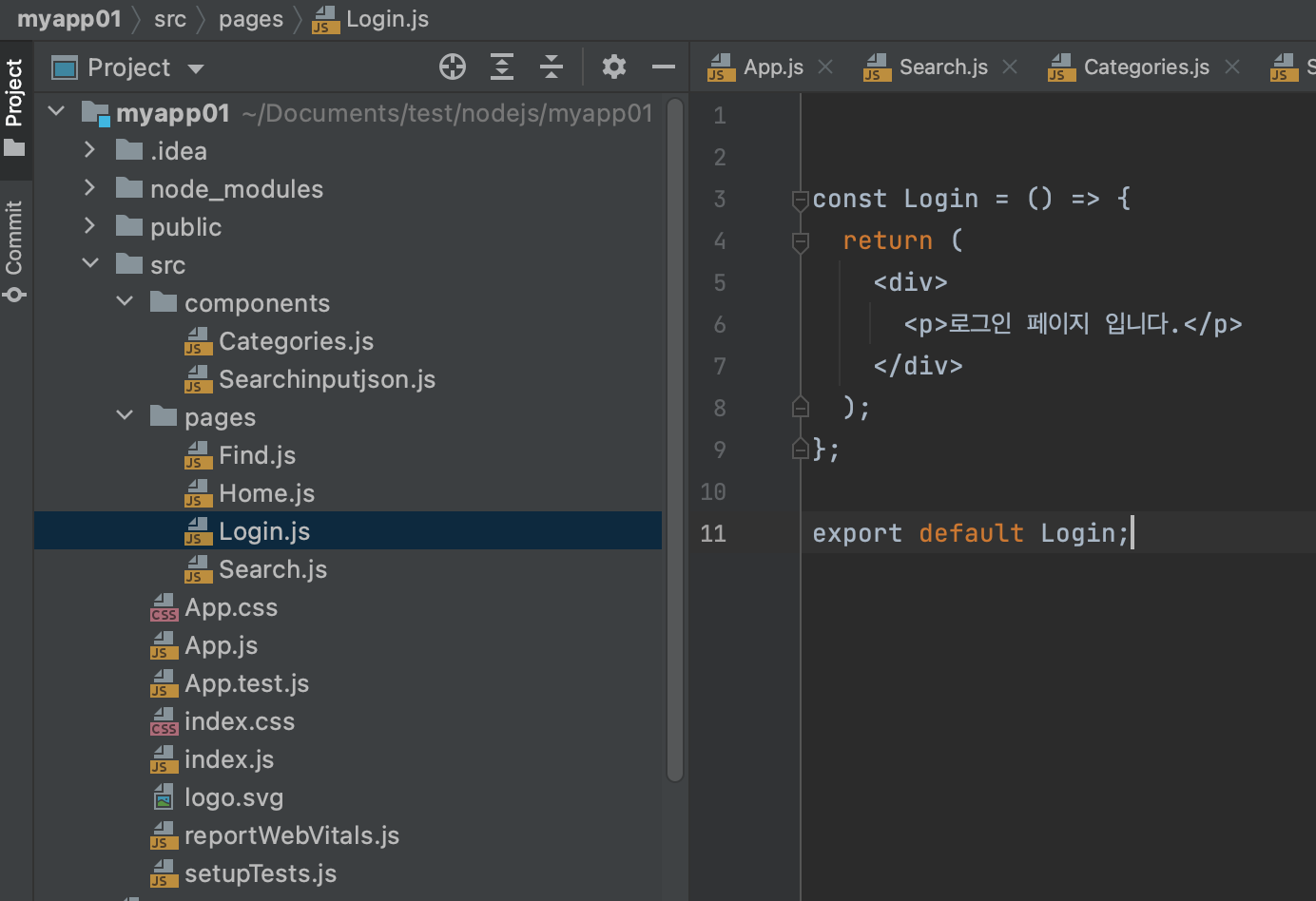
2.1. src/pages/Login.js 파일 생성
로그인 페이지를 만들기 위해 src/pages/Login.js 파일을 간단하게 생성해줍니다.
const Login = () => {
return (
<div>
<p>로그인 페이지 입니다.</p>
</div>
);
};
export default Login;
이는 다음 화면과 같습니다.

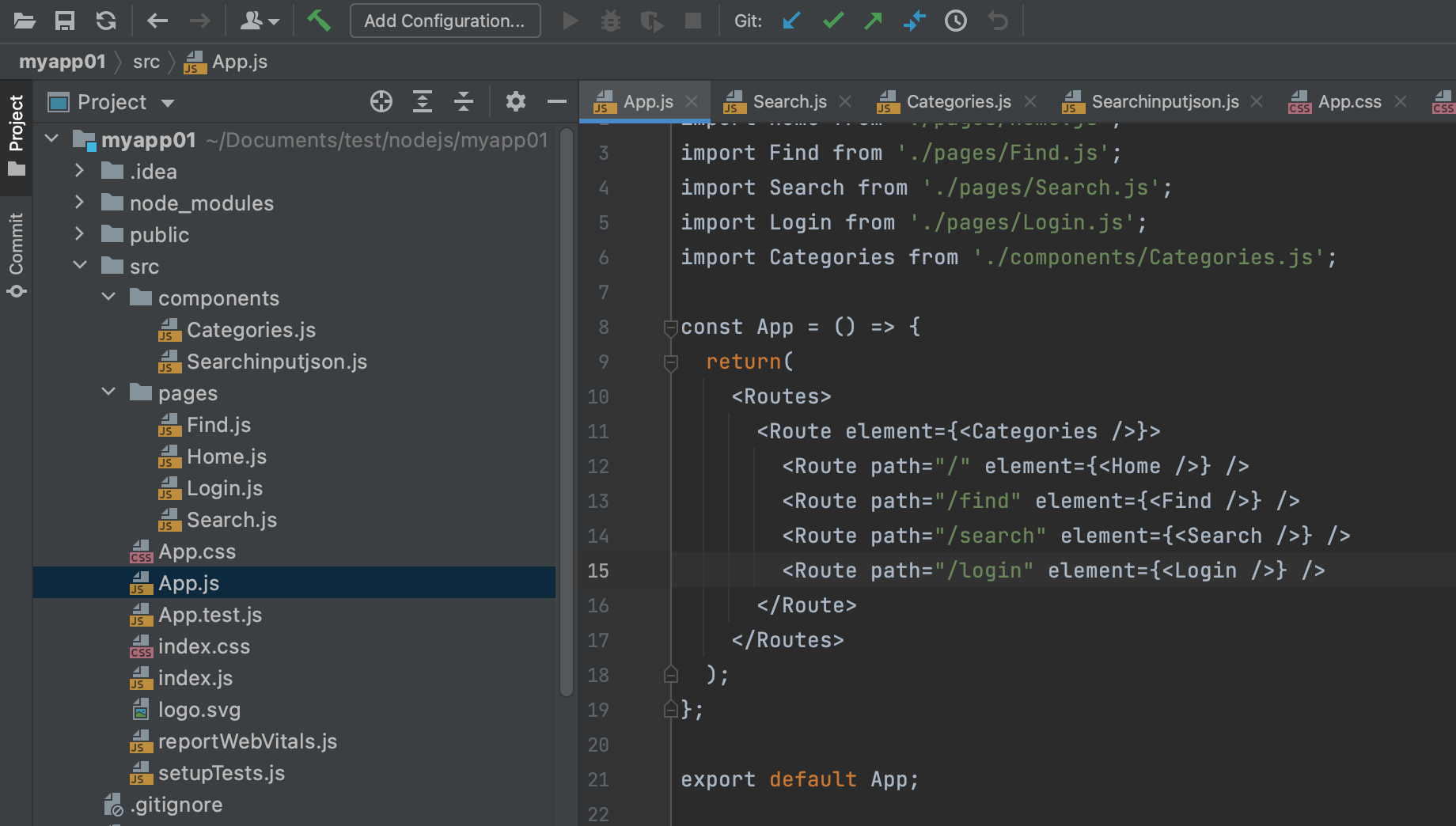
2.2. src/App.js 파일 수정
그리고 App.js 파일에 라우팅을 설정해줍니다.
import {Route, Routes} from 'react-router-dom';
import Home from './pages/Home.js';
import Find from './pages/Find.js';
import Search from './pages/Search.js';
import Login from './pages/Login.js';
import Categories from './components/Categories.js';
const App = () => {
return(
<Routes>
<Route element={<Categories />}>
<Route path="/" element={<Home />} />
<Route path="/find" element={<Find />} />
<Route path="/search" element={<Search />} />
<Route path="/login" element={<Login />} />
</Route>
</Routes>
);
};
export default App;
전체 화면은 이렇습니다.

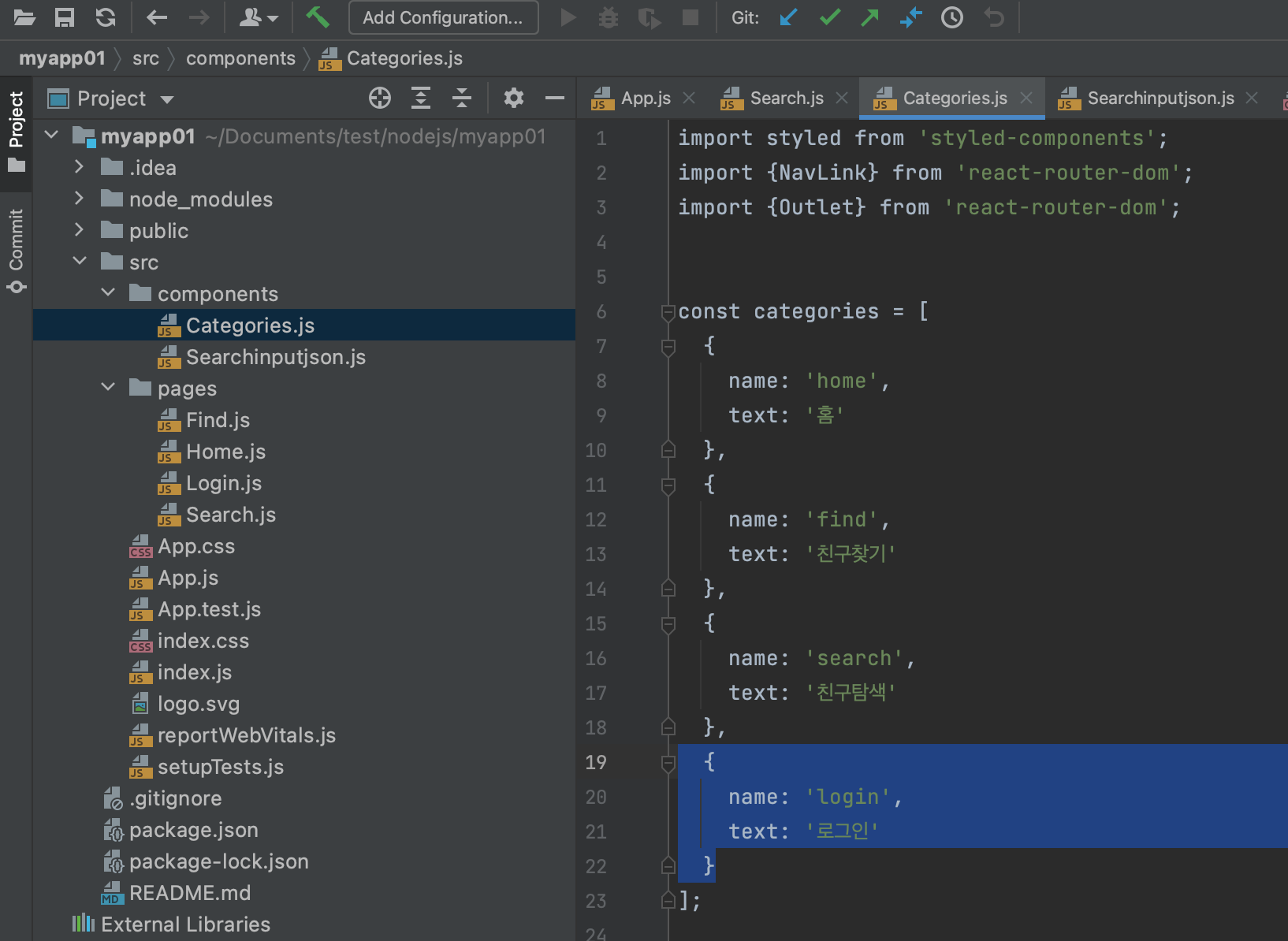
2.3. src/components/Categories.js 파일 수정
그리고 이제 화면에서도 보일 수 있게 카테로기 컴포넌트를 수정해줍니다.
const categories = [
{
name: 'home',
text: '홈'
},
{
name: 'find',
text: '친구찾기'
},
{
name: 'search',
text: '친구탐색'
},
{
name: 'login',
text: '로그인'
}
];
전체 그림은 다음과 같습니다.

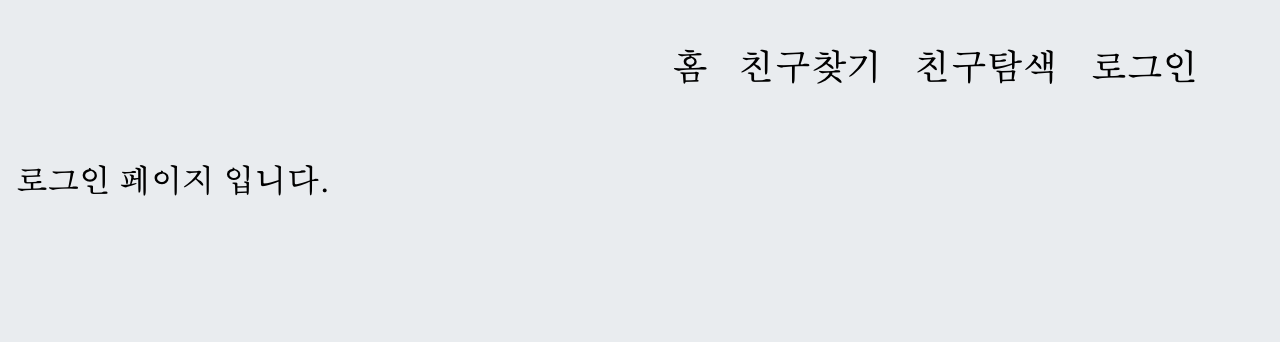
2.4. 서버 가동 및 테스트
이제 서버를 가동해서 실제로 화면에 보이고 클릭이 되는지 보겠습니다.
$ npm start
You can now view myapp01 in the browser.
Local: http://localhost:3000
On Your Network: http://172.16.90.27:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
위 코드로 서버를 가동시키고 브라우저를 보면 다음과 같이 잘됩니다.

잘 되는 것을 볼 수 있습니다.
